About the Project
Title: UX Front End Enginner
Client: Center Centre
Duration: Decmember 2023 - March 2024
Tools: Figma, HTML, CSS, Zapier, Canva, Stripo, MailChimp, Active Camplain, Github, Spiffy, WordPress, Data Base, Notion.
Overview of the clents:
Center Center is Company ran by Jared Spool who's goal
is to educaiton
UX Leaders to improve there voice within companys to improve designs.
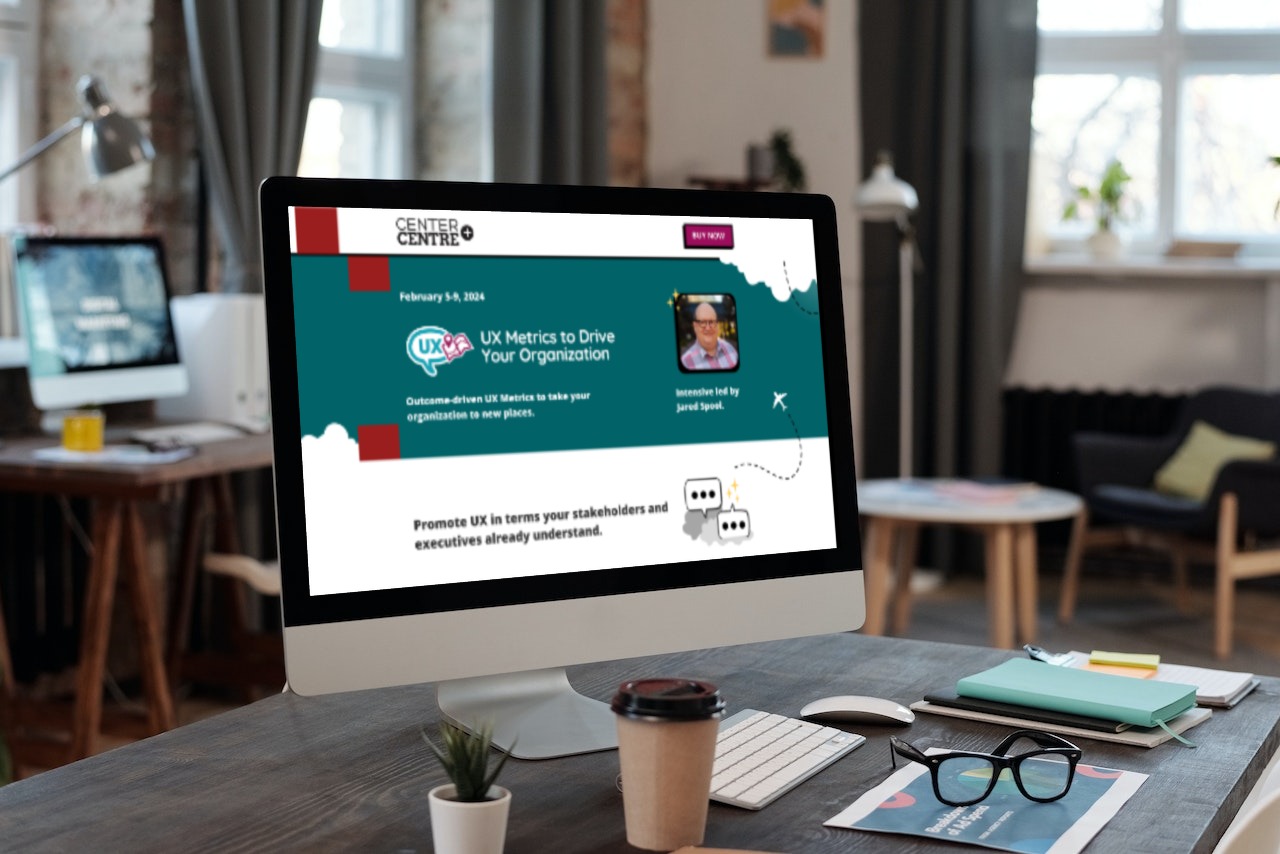
Abount Metrics:
Jared Spool hosts intensives, three times a year. These are workshops about different topics related to working in UX: Metrics, Research, and Aglie. Metrics is a one week instenve UX course and also offers a VIP package that includes extra meetings and one on ones with Jared. I was tasked with developing the website for the Metrics Intensive.